|
|
|
|
|
|
|
|
|
|
|
 |
 |
|
|
Le programme, ainsi que les Google I/O Extended sont dévoilés !
Le programme est disponible
La Google I/O est l'événement annuel du géant américain, dédié aux développeurs. L'édition 2022 aura lieu les 11 et 12 mai prochains et le programme vient tout juste d'être mis en ligne. Plusieurs sessions autour de Flutter seront proposées : une annonce des nouveautés, un focus sur le mode desktop, l'ajout d'un WebView…
Les I/O Extended
Comme chaque année, deux keynotes seront proposés : un premier, plutôt orienté produits, et le second avec les nouveautés pour les développeurs. Plutôt que de suivre ces vidéos devant votre ordinateur, des I/O Extended sont proposés, où vous pourrez suivre avec la communauté cet événement. En France, plusieurs sont proposés : à Paris, Chambéry, Strasbourg et Tours. |
|
|
 |
 |
|
|
Sur iOS, le monopole de Safari pourrait bientôt prendre fin.
La WebView iOS
Apple refuse jusqu'à présent tout moteur de rendu tiers sur iOS. Ainsi, la WebView de vos applications utilise Safari comme moteur de rendu. Mais des alternatives, comme Firefox ou Chrome, sont aussi obligés d'utiliser ce même Safari, réduisant ainsi leur utilisation.
Le Digital Markets Act de l'Union Européenne
Le Digital Markets Act est en cours de finalisation (pour une entrée en vigueur en 2024) et souhaite mettre fin aux "gatekeepers" : ces géants de l'Internet en position hégémonique. Parmi les éléments introduits dans ce texte figurerait la reconnaissance explicite des moteurs de rendu des navigateurs, comme devant être protégés des limitations anticoncurrentielles.
La citation
On peut y lire : "Certains services […] tels que les services d'identification, les moteurs de navigateur web […] sont cruciaux pour les utilisateurs professionnels, pour mener leurs activités, et leur permettre d'optimiser les services. […] Lorsque les gatekeepers exploitent et imposent des moteurs de navigateur, ils sont en mesure de déterminer les fonctionnalités et les normes qui s'appliqueront, non seulement à leurs propres navigateurs web, mais aussi aux navigateurs web concurrents et, à leur tour, aux applications logicielles web. Les gatekeepers ne devraient donc pas […] exiger de leurs utilisateurs professionnels dépendants, qu'ils utilisent l'un des services fournis par le gatekeeper lui-même […]. |
|
|
Publicité  Pour ne plus voir de publicités, soutenez-nous à partir de 1 €. |
|
|
|
|
Articles & tutoriaux Flutter |
|
|
|
|
Une nouvelle notion dans le monde du design est celle relative aux Design Tokens. Je vous laisse l'article qui va explique en détail cette notion, histoire que vous vous '"couchiez moins bête" ce soir. |
|
|
|
|
|
|
|
Roaa est la lauréate du Flutter Puzzle Hack, grâce à son projet Dashtronaut. Dans un article détaillé, elle explique quelles furent les étapes de réalisation, tout en donnant des conseils de développement. Mieux encore, une série de tutoriaux est proposée pour que puissiez comprendre et reproduire son œuvre… à moins que vous ne préfériez voir le code directement. |
|
|
|
|
|
|
|
build_runner est un outil de génération de code fort pratique. Mais, si l'on oublie de le lancer, il peut y avoir des conflits, voire même passer à côté d'erreurs. Pour éviter cela, voici comment modifier les configurations de VSCode pour s'assurer qu'il est appelé au moment voulu. |
|
|
|
|
|
|
|
Sur Android, comme sur iOS, pas de clavier physique, mais un clavier virtuel. Fonctionnant comme attendu dans la majeure partie des cas, il vient parfois cacher du contenu utile. Dans cet article, vous allez voir comment une simple astuce, vous permet d'apporter une expérience utilisateur bien meilleure. |
|
|
|
|
|
|
|
Non non, rien à voir avec le récent film sorti au cinéma, mais bien la classe Flutter désignant des matrices à quatre dimensions : très souvent utilisées avec les Transform, cet article vous explique les différents rendus que vous pouvez en extraire. |
|
|
|
|
|
|
|
Un développeur avait implémenté du Google Tag Manager dans une application Xamarin. On lui a ensuite demandé de faire la même chose, mais en Flutter. Tout n'a pas été si simple et il vous donne les conseils pour éviter de tomber dans les mêmes pièges. |
|
|
|
|
|
|
|
Les quizz de "géomap" consistent à poser des questions en fonction d'un lieu, sur une carte. Ce guide ultra complet vous explique comment concevoir ce jeu en Flutter, à l'aide d'Open Street Map. |
|
|
|
|
|
|
|
Maintenant que la COVID semble être derrière nous, voici qu'un développeur s'est mis en tête d'afficher des bactéries vivantes dans son application. Il explique comment il a réussi à rendre ces "petites bêtes" animées et le résultat est, avouons-le, plutôt convaincant. |
|
|
| |
Publicité  Pour ne plus voir de publicités, soutenez-nous à partir de 1 €. |
|
|
|
|
 |
|
Apple will soon be enforcing account deactivation in apps that support registration.
So we implemented it.
Then they deactivate the account they use for app approval.
Then they reject our submission because they can no longer sign in.
🙃
|
|
|
|
Depuis quelques semaines, les applications iOS offrant une authentification doivent nécessairement proposer une fonctionnalité de suppression de compte: seulement ici, les personnes en charge des tests chez Apple ont refusé une application, car ils avaient eux-mêmes supprimé le compte de test. Pas malins, malins… |
|
|
Les bibliothèques Dart/Flutter |
|
|
|
|
|
|
|
|
|
|
 |
 |
|
|
|
Dans l'édition #46, j'évoquais déjà l'outil Blup, un outil de type no-code qui génère des applications via Flutter. Basé sur un client lourd (et non un site Internet), il est découpé en trois briques. L'une permet de concevoir les interfaces, l'autre d'y lier un backend (AWS, Firebase… ou le vôtre) et d'assembler le tout grâce à des fonctions, et enfin, une base de données de type SQL. Jusqu'alors distribué en bêta limité, il est maintenant disponible pour tous ! |
|
|
 |
 |
|
|
|
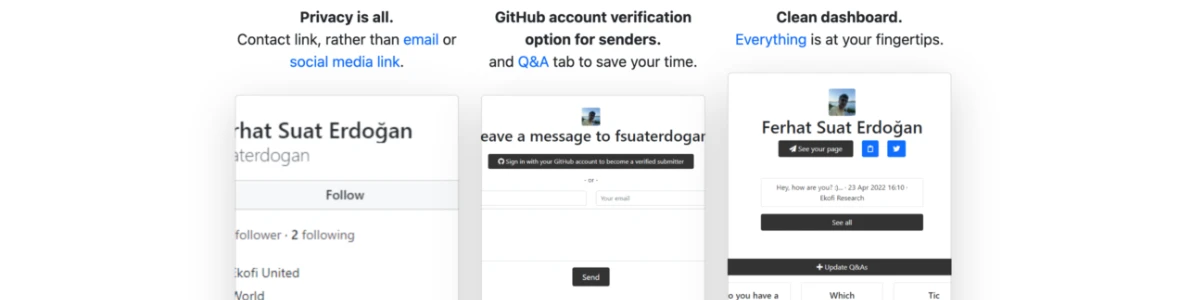
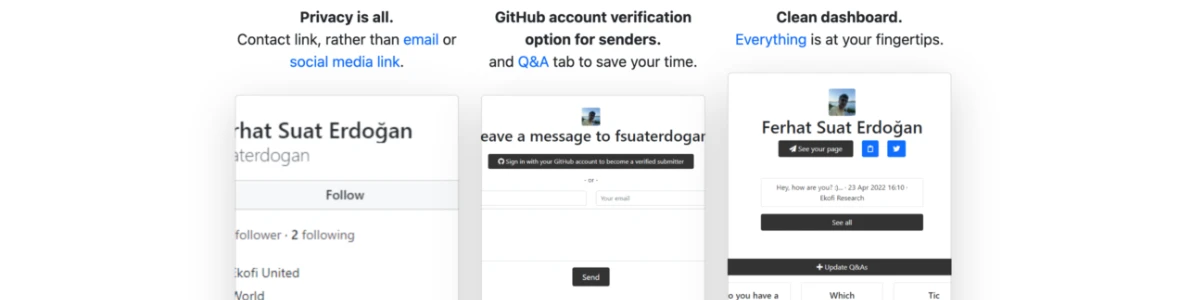
Vous ne voulez pas recevoir des emails concernant vos projets GitHub, mais plutôt centraliser les discussions dans une messagerie dédiée ? C'est ce que permet cet outil, qui grâce à un simple lien, permettra aux personnes intéressées de vous contacter rapidement, sans devoir chercher un email en clair visible sur Internet. |
|
|
 |
 |
|
|
|
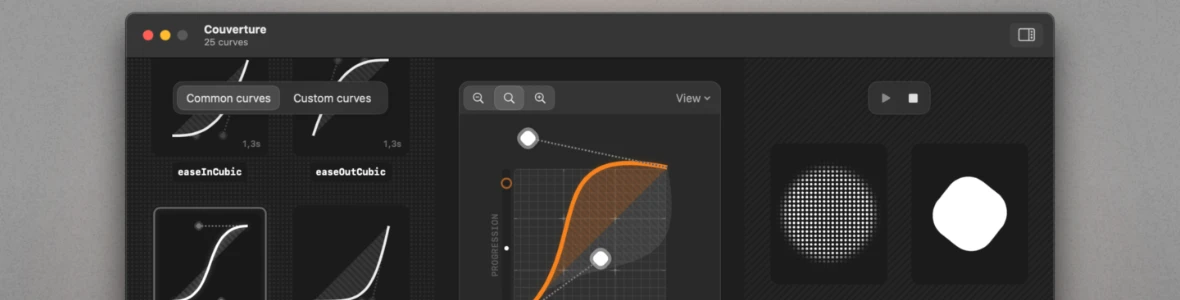
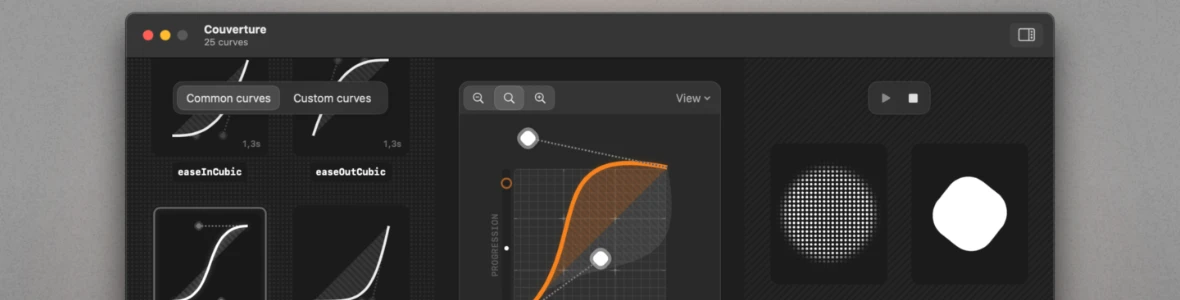
En Flutter, il existe tout un tas de Curve pour exprimer la manière dont une animation doit s'exécuter. L'application Couverture (macOS uniquement) vous permet d'en créer des personnalisées, à l'aide d'une très belle interface graphique. Petit hic : elle ne génère pas directement le code en Dart, mais elle vous génère quelque chose de proche. Pour 3,99 €, c'est honnêtement une application que je vous recommande ! |
|
|
Publicité  Pour ne plus voir de publicités, soutenez-nous à partir de 1 €. |
|
|
|
|
|
|
|
|
11-12
mai |
USA & en ligne |
Google I/O
|
|
|
01-02
juin |
En ligne |
Flutter Global Summit
|
|
10
juin |
Lille, France |
Devfest Lille
|
|
|
|
|