|
Ouvrir la newsletter dans le navigateur |
 |
|
|
|
Meetup demain midi ! |
Après quelques semaines en sommeil, nous relançons les lives sur YouTube. C'est ainsi que ce mardi vers 12h30, nous allons vous proposer une présentation sur le choix entre React Native ou Flutter. L'idée n'est pas de "vomir" d'affreux trolls, mais plutôt de partir sur un questionnaire et en fonction des outils, indiquer de manière la plus honnête possible le meilleur framework dans chaque situation.
Rendez-vous sur notre chaîne YouTube, où vous pouvez dores et déjà définir un rappel pour le lancement. En attendant demain, je vous souhaite une bonne lecture et une excellente semaine ! |
|
|
|
|
|
|
|
|
|
|
Le reste de l'actu en bref' |
|
|
✨ Côté Pull requests, on peut noter :
- Le mécanisme d'Autofill (pré-remplir un mot de passe avec Dashlane par exemple) peut maintenant être facilement désactivé (PR #86312
 ) ) - Les différentes classes autour de l'édition de texte sont en train d'être découpées, pour mieux séparer les différentes responsabilités (PR #86736
 ) ) - Bon à savoir, les Widget CheckboxListTile, SwitchListTile et RadioListTile vont avoir trois nouveaux attributs : visualDensity, focusNode et enableFeedback (PR #89353
 ) ) |
|
|
🐢 Aviez-vous remarqué que la méthode double.floor() en Dart n'était pas des plus performantes ? C'est ce qu'a découvert un développeur  et elle sera corrigée prochainement. et elle sera corrigée prochainement. |
|
|
💸 D'ici au 22 octobre, des informations additionnelles sur votre banque  pourront vous être demandées sur l'App Store Connect. Si vous rencontrez des problèmes lors de la saisie, ce thread Twitter pourront vous être demandées sur l'App Store Connect. Si vous rencontrez des problèmes lors de la saisie, ce thread Twitter  devrait vous débloquer. devrait vous débloquer. |
|
|
📱 L'Allemagne souhaiterait que les constructeurs de smartphones offrent des mises à jour logicielles  pendant 7 ans. Bien évidemment le consortium des principaux fabricants a répondu "non". Mais, à l'inverse et même si l'on critique régulièrement Apple, il est à noter qu'iOS 15 supportera l'iPhone 6S sorti en 2015 (6 ans). pendant 7 ans. Bien évidemment le consortium des principaux fabricants a répondu "non". Mais, à l'inverse et même si l'on critique régulièrement Apple, il est à noter qu'iOS 15 supportera l'iPhone 6S sorti en 2015 (6 ans). |
|
|
🤯 Les gens sont fous ! Un développeur s'est mis en tête de créer un émulateur Android minimaliste et codé en Rust. Il vous explique son implémentation  , très enrichissant ! , très enrichissant ! |
|
|
🤦♂️ Windows 11 sortira le 05 octobre (le jour du décès de Steve Jobs, quelle bonne idée Microsoft…) et certains bugs des versions de tests n'incitent pas à faire la transition. En effet, une publicité a tout simplement rendu la barre de tâches et le bureau inopérants  ! ! |
|
|
🧑🤝🧑 Les équipes Dart et Flutter recrutent toujours à tour de bras chez Google. N'hésitez pas à faire un tour sur les différents postes proposés  . . |
| |
|
|
Vous croyiez que Flutter n'était qu'un framework opensource développé par Google ? Détrompez-vous, c'est aussi le nom d'une société anglaise spécialisée dans les paris sportifs  , les jeux et divertissements, avec plus de quatorze millions de clients dans le monde ! , les jeux et divertissements, avec plus de quatorze millions de clients dans le monde ! |
|
|
Articles & tutoriaux Flutter |
|
|
|
|
Que ce soit sur ordinateur, le web et même Android (via le support des Chromebooks), la gestion de la souris ne doit jamais être mise de côté. Grâce au Widget MouseRegion, vous allez non seulement pouvoir être notifié lorsque la souris passe dans une zone prédéfinie, mais aussi changer la forme du curseur (ex : sur un lien). |
|
|
|
|
|
|
|
Certaines méthodes ont beau être dans des classes très utilisées, on les oublie parfois. C'est le cas de la classe String et des méthodes padLeft et padRight. Il s'agit de rajouter des caractères avant ou après le contenu pour satisfaire une longueur minimale. Pratique, non ? |
|
|
|
|
|
|
|
Bien que les nouveautés concernant Flutter 2.5.0 ne soient pas bouleversantes, des "breaking changes" ont eu lieu et certaines nécessitent des adaptations pour vos bases de code. Sur cette page officielle, vous trouverez ainsi comment utiliser le nouveau package flutter_lints, ne plus utiliser les attributs de type "accent" sur le ThemeData… |
|
|
|
|
|
|
|
Il y a quelque temps, j'avais évoqué les différents outils proposés par Byte Dance  (la société derrière TikTok) pour déboguer vos applications Flutter. Voici une alternative nommée debug_friend (la société derrière TikTok) pour déboguer vos applications Flutter. Voici une alternative nommée debug_friend  , en proposant un menu flottant de debug. Il vous affiche les informations sur le téléphone, vous permet d'accéder aux fichiers, activer certaines fonctionnalités de Flutter et enfin vous donner la possibilité de créer des actions personnalisées. , en proposant un menu flottant de debug. Il vous affiche les informations sur le téléphone, vous permet d'accéder aux fichiers, activer certaines fonctionnalités de Flutter et enfin vous donner la possibilité de créer des actions personnalisées. |
|
|
|
|
|
|
|
Rares sont les articles sur Flutter en français, et de qualité, mais celui-ci est à mettre dans vos favoris. Imaginons que la V1 de votre application propose un design. Quelques mois plus tard, votre client revient avec une nouvelle charte graphique (essentiellement basée sur des nouvelles couleurs). Grâce à la forte “thémisation” de Flutter, le changement peut se faire en quelques minutes !
|
|
|
|
|
|
|
|
Qui dit axe des Z, nous évoque normalement le Widget Stack. Mais ici, c'est plutôt du côté des Overlay/OverlayEntry que nous allons porter notre attention. Imaginons que vous vouliez mettre en avant certains éléments de l'interface au premier lancement, il faut passer par ce mécanisme… hélas, il n'est pas très simple à mettre en place. Bien évidemment, une bibliothèque peut venir à notre rescousse et c'est que réalise avec brio Flutter_portal  . . |
|
|
|
|
|
|
|
La bibliothèque officielle BLoC  utilise un mécanisme nommé Cubit. Cet article vous détaille les raisons de son développement et comment l'utiliser en direct. Mais l'article ne s'arrête pas en si bon chemin, puisqu'il évoque ensuite comment il est utilisé sur les bibliothèques bloc & flutter_bloc. utilise un mécanisme nommé Cubit. Cet article vous détaille les raisons de son développement et comment l'utiliser en direct. Mais l'article ne s'arrête pas en si bon chemin, puisqu'il évoque ensuite comment il est utilisé sur les bibliothèques bloc & flutter_bloc. |
|
|
|
|
|
|
|
Particulièrement sur iOS, certains utilisateurs se plaignent que Flutter ne donne pas toujours une impression de fluidité similaire aux applications natives classiques. Cet article donne quelques "trucs" qui peuvent aller dans ce sens. Mais attention, les modifications proposées peuvent parfois avoir l'effet inverse. Testez bien votre application avant ! |
|
|
|
|
|
|
|
Voici un exemple d'application qui mêle Flutter, Firebase et même du Microsoft Azure. L'idée est de prendre une photo, pour ensuite garder une trace de ses factures. Mais là où le concept est particulièrement intéressant, c'est que les données utiles comme le total, le montant de la TVA… sont extraits via de la reconnaissance de caractères (OCR). |
|
|
|
|
|
|
|
Vous utilisez Slack ? Vous vous êtes peut-être connecté à un workspace en recevant un email en n'ayant jamais saisi le moindre mot de passe. AppWrite  , l'alternative opensource à Firebase, propose dans sa dernière version ce type de fonctionnalité. Dans cet article, vous allez apprendre comment l'intégrer dans votre application Flutter , l'alternative opensource à Firebase, propose dans sa dernière version ce type de fonctionnalité. Dans cet article, vous allez apprendre comment l'intégrer dans votre application Flutter  . . |
|
|
| |
Trucs & astuces Dart & Flutter |
|
|
|
|
|
Mais pourquoi les opérations sur les List renvoient des Iterable ? |
Prenons l'exemple de l'opérateur map. Que ce soit sur une List, une Map ou un Set, un Iterable est retourné. Mais pour quel bénéfice ? Tout simplement car les Iterables sont de type lazy, c'est-à-dire qu'ils n'effectuent l'opération que si vous en avez réellement besoin. Par ailleurs, si vous utilisez plusieurs opérateurs à la suite (map, where…), l'itération n'aura lieu qu'une seule fois, d'où d'importantes optimisations. Si vous voulez en savoir plus, un thread Reddit évoque ce sujet  . . |
|
|
|
|
|
Afficher le symbole d’une monnaie |
Euros, dollars, yens… ce ne sont pas les monnaies qui manquent dans nos économies. Si vous avez besoin d'obtenir facilement le symbole et/ou le nom de la monnaie utilisée par un pays, cela se fait grâce aux méthodes NumberFormat.simpleCurrency(…).currencySymbol ou currencyName de la bibliothèque intl  . . |
|
|
|
|
|
Egalité : êtes vous “identical” ? |
Lorsque vous voulez vérifier l'égalité entre deux objets, appeler le == est souvent le plus approprié. Mais à quoi bon peut servir la méthode identical(obj1, obj2) ? Elle permet tout simplement de vérifier si les références vers les obj1 et obj2 sont identiques… ou non. |
|
|
| |
|
|
|
|
|
|
 |
|
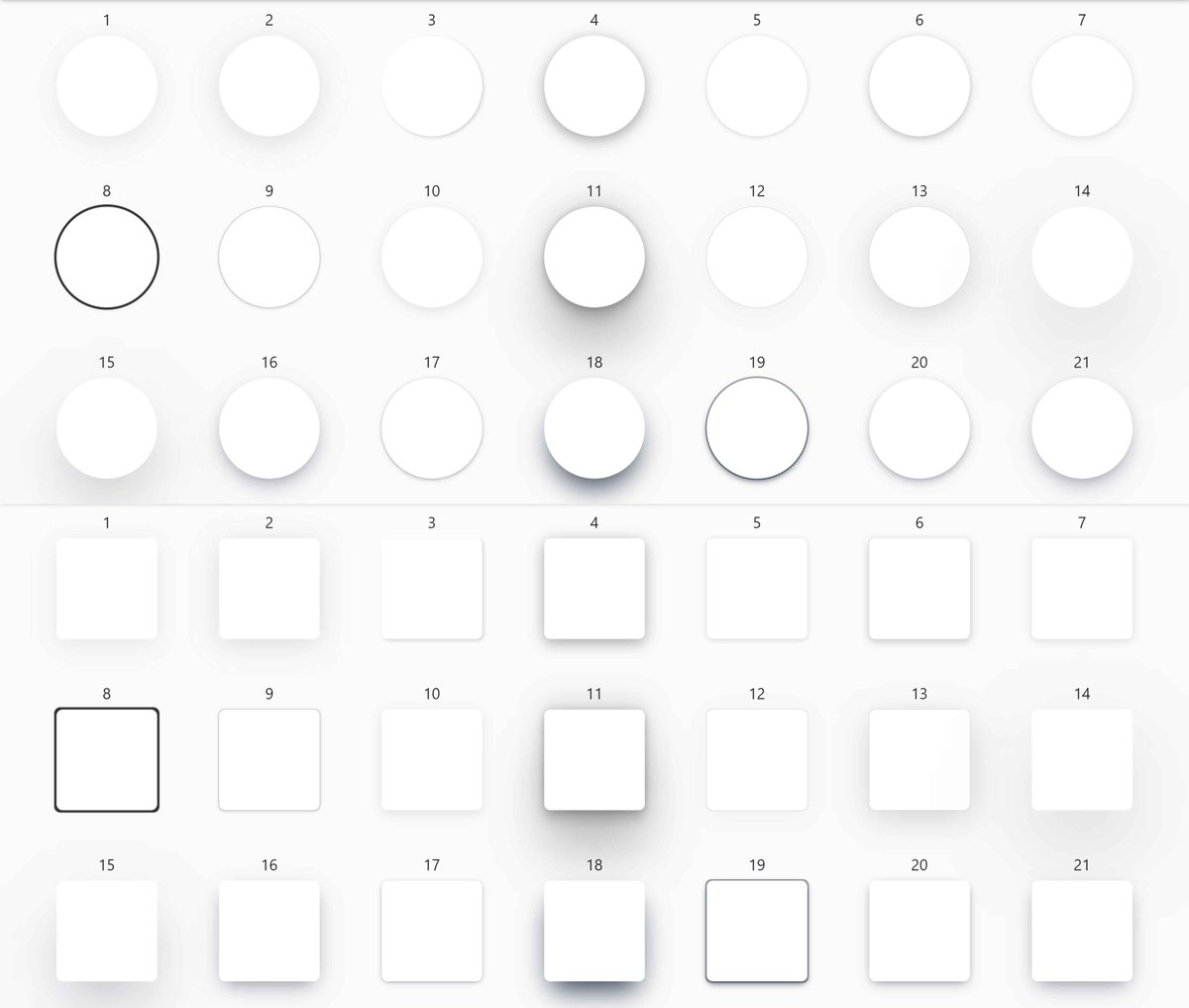
#Flutter #Dart #CSS
CSS vs Flutter.
Flutter the containers with shadows.
How to create BoxShadow with CSS box-shadow?
21 amazing containers with CSS box-shadow in Flutter for the next app.
🧵👇

|
|
|
|
Le tweet (et les différentes réponses qui suivent) montrent comment implémenter les "Box-Shadow" à la fois en CSS et en Flutter. Plus d'une vingtaine sont ainsi montrés ! |
|
|
Bibliothèques Dart/Flutter |
|
|
|
|
|
|
|
|
|
|
 |
 |
|
Une nouvelle version de votre application est disponible ? Vous allez probablement devoir écrire le changelog à la main… Enfin, ça c'était avant ! Car grâce à cet outil, vous allez pouvoir le créer automatiquement autour de l'historique git. Relativement puissant, vous pouvez filtrer les messages, appliquer des parsers… |
|
|
|
|
 |
 |
|
Les écrans sur smartphone ont beau être de plus en plus grands, le mécanisme de scroll est toujours un incontournable de ce facteur de forme. Dans cette vidéo, vous allez apprendre non pas comment faire scroller du contenu, mais plutôt comment personnaliser l'animation au scroll, pour rendre votre application plus attractive. Attention toutefois à ne pas trop en faire ;) |
|
|
Offres d'emploi, missions et stages |
|
| |
|
Geyser Informatique - Romilly sur Seine - A distance |
Précurseurs sur la technologie Flutter, nous développons et améliorons une application métier pour un de nos clients depuis 2019. Votre mission consistera à maintenir, perfectionner voire développer de nouveaux modules si nécessaire pour cette application. |
|
| |
|
Oxytronic - Aubagne, 13 |
Créée en 2005, Oxytronic est une entreprise française spécialisée dans l'étude et la fabrication de systèmes électroniques embarqués. Dans le cadre d'un projet IoT innovant pour l'industrie 4.0, Oxytronic recrute un développeur dynamique, motivé et passionné par le développement d'applications mobiles IOS / Android, web et les nouvelles technologies. |
| |
Vous recherchez un talent Flutter ? Envoyez-les sur Flutter-Jobs.tech ! |
 |
|
|
|
|
|
14 septembre |
En ligne |
Flutter Paris |
|
|
14 septembre |
Lille - France |
Retransmission Apple |
|
24 septembre |
Perros-Guirec |
DevFest Perros-Guirec |
|
|
|
|