|
|
|
|
|
|
|
|
|
Google a partagé le SDK facilitant la communication entre plusieurs terminaux Android. L'objectif à terme est de supporter ChromeOS, Windows et iOS. Sur l'App Store, Apple se réserve le droit de garder sa commission en cas de remboursement. Enfin Pub.dev peut maintenant afficher un lien pour financer un package |
|
|
|
|
|
|
|
Wolfia est un service permettant d'envoyer un APK en ligne, puis d'en obtenir un lien partageable. N'importe qui peut ensuite y accéder depuis son navigateur. Plus besoin d'expliquer comment se déplacer dans les différents menus. Dans cette interview, Fabien Devos nous explique les fonctionnalités à venir (simplification des tests, Pull Requests…). |
|
|
|
|
|
|
|
Même en désactivant toutes les options possibles, l'IDE de Microsoft continue d'envoyer des données. Combiné à des extensions qui ne suivent pas le flag mis dans l'IDE, on obtient une véritable passoire en termes de données. VSCodium peut le remplacer, mais ne bouche pas 100% des failles. |
|
|
|
|
|
|
|
Vous connaissez probablement Electron (basé sur Chromium) et sa fameuse consommation mémoire. Un concurrent a été lancé il y a quelques semaines nommé Tauri, qui s'appuie sur les WebView et dont la consommation mémoire et CPU est largement inférieure. Utilisant le couple Rust / Javascript, il propose de générer des applications desktop, mais proposera bientôt le support des applications Android et iOS. |
|
|
|
|
|
|
|
SalesForce a beau bien se porter, Heroku ne proposera plus aucune offre gratuite dès le mois de novembre. De même, tous les comptes inactifs depuis un an seront automatiquement supprimés. |
|
|
| | |
|
|
Une toute petite astuce pour vous faire gagner une ligne dans votre pubspec.yaml. Plutôt que d'indiquer flutter: sdk: flutter (sur deux lignes), vous pouvez simplement écrire flutter: { sdk: flutter }. |
|
|
|
|
 Découvert sur Twitter, les scores des packages sur Pub.dev attribuent 10 points supplémentaires si une licence opensource est utilisée. Découvert sur Twitter, les scores des packages sur Pub.dev attribuent 10 points supplémentaires si une licence opensource est utilisée.
|
|
|
 Android 13 a beau être sorti la semaine dernière, ne basculez pas encore vers cette version, car votre application ne se lancera tout simplement plus. Android 13 a beau être sorti la semaine dernière, ne basculez pas encore vers cette version, car votre application ne se lancera tout simplement plus.
|
|
|
 Dépréciation à venir pour les thèmes sur le texte ( Dépréciation à venir pour les thèmes sur le texte (healdine6, bodyText1…) dans la prochaine version de Flutter. Mais rassurez-vous, une migration automatique sera proposée avec la commande dart fix.
|
|
|
 Si vous souhaitez apprendre Flutter en 8 semaines, le GDG de Londres organise un DevCamp. Des mentors sont également recherchés. Si vous souhaitez apprendre Flutter en 8 semaines, le GDG de Londres organise un DevCamp. Des mentors sont également recherchés.
|
|
|
 Quelques nouveautés du côté du code source de Flutter : Quelques nouveautés du côté du code source de Flutter :
- Malheureusement la PR pour GoRouter, afin de retourner une valeur, a été fermée et remise à plus tard (PR #2416
 )? )? - Il est maintenant possible de fournir une qualité pour le Widget
FadeInImage. Si vous manipulez de grosses images, cela peut être une bonne manière d'améliorer les performances (PR #110096  ). ). - Sur le Slack Flutter francophone, une personne demandait pourquoi le correcteur orthographique ne fonctionnait pas dans les champs texte : tout simplement, car ce n'est pas implémenté. Côté iOS, c'est en cours (PR #110193
 ) ! ) ! |
|
|
 Quelques nouveautés du côté de l'écosystème Dart/Flutter : Quelques nouveautés du côté de l'écosystème Dart/Flutter :
|
|
|
 Zapp, l'instance de VSCode dans le cloud, utilisable dans le navigateur et dédiée à Flutter est désormais ouvert à tous. Un concours est même organisé jusqu'à début septembre. Zapp, l'instance de VSCode dans le cloud, utilisable dans le navigateur et dédiée à Flutter est désormais ouvert à tous. Un concours est même organisé jusqu'à début septembre.
|
|
|
 Les résultats de la Game Jam autour du moteur de jeu Flame seront livrés aujourd'hui sur YouTube. On espère voir de beaux projets récompensés ! Les résultats de la Game Jam autour du moteur de jeu Flame seront livrés aujourd'hui sur YouTube. On espère voir de beaux projets récompensés !
|
|
|
 Apple révèlera ses nouveaux iPhone le 07 septembre. L'occasion d'avoir quelques informations supplémentaires sur iOS, watchOS et tvOS 16 ? Apple révèlera ses nouveaux iPhone le 07 septembre. L'occasion d'avoir quelques informations supplémentaires sur iOS, watchOS et tvOS 16 ?
|
| |
|
|
Le raccourci Ctrl + F / Cmd + F permet normalement de rechercher dans le contenu d'un document. Seule exception à la règle : Outlook. En 1995, en plein développement d'un client mail chez Microsoft, un bêta testeur préférait que F désigne l'action Forward (Avancer), car il s'était habitué à ce raccourci sur Exchange. Et ce fameux bêta testeur n'était autre que Bill Gates ! |
|
|
Articles & tutoriaux Flutter |
|
|
|
|
Cet aide-mémoire s'adresse avant tout au web, mais de nombreux éléments sont parfaitement applicables aux mondes du mobile et du desktop. N'hésitez pas à passer quelques minutes sur cette liste, afin de déterminer vos points forts, comme vos points faibles. |
|
|
|
|
|
|
|
On ne se souvient pas toujours de nos cours d'algorithmie et ce site est d'une grande aide pour visualiser comment fonctionnent les principaux algorithmes de tri. Au programme : Bubble, Shell, Merge… cela devrait vous rappeler certains souvenirs ! |
|
|
|
|
|
|
|
Si vous faites du Dart ou du Flutter depuis plusieurs semaines, cet article ne devrait pas vous apprendre énormément. Il prodigue cinq astuces autour de l'IDE de Microsoft qui vous feront gagner du temps. |
|
|
|
|
|
|
|
Quel intérêt d'avoir une interface graphique, quand on peut tout faire en ligne de commande… ? Si vous êtes de ce camp, sachez qu'il existe de nombreuses bibliothèques pour faciliter la création de tels outils en Dart. Dans le cas présent, il s'agit de la Very Good CLI  . Seront notamment évoqués : les logs, en passant par les tests ou encore les codes de sortie. . Seront notamment évoqués : les logs, en passant par les tests ou encore les codes de sortie. |
|
|
|
|
|
|
|
Après trois articles sur le TDD (Test Driven Development), la manière d'écrire des tests unitaires, puis de tester vos Widgets en Flutter, voici le quatrième épisode de la série. Cette fois-ci, Guillaume Roux évoque la création de mocks pour vos tests. Venant remplacer une brique de votre application, le mock va vous permettre de faciliter grandement vos tests. |
|
|
|
|
|
|
|
Un utilisateur insatisfait de GetX nous explique pourquoi il a basculé vers Creator  , une nouvelle solution de state management. Cette dernière veut fournir un code "concis, fluide, lisible et testable". Deux articles de la série sont déjà publiés, d'autres viendront par la suite. , une nouvelle solution de state management. Cette dernière veut fournir un code "concis, fluide, lisible et testable". Deux articles de la série sont déjà publiés, d'autres viendront par la suite. |
|
|
|
|
|
|
|
Cet article officiel de Firebase Developers vous explique en partant de zéro comment mettre en place un système de push dans une application Flutter. Dans un deuxième temps, place à la réception d'un message, qui fera ensuite l'objet d'une notification. Tout cela pour finir en ouvrant l'écran correspondant. |
|
|
|
|
|
|
|
Flame est le moteur de jeu principalement utilisé en Flutter. Différent d'une application classique, il a aussi ses propres optimisations à connaître. Ajouter des composants plus rapidement, outils externes, benchmarks… une vraie petite mine d'or. |
|
|
|
|
|
|
|
Chez Microsoft, le champagne doit être au frais depuis un moment devant les ventes plus que limitées du Surface Duo 2. En revanche, les ingénieurs et DevRels semblent se faire plaisir en imaginant des cas d'usage du double écran. Dans cet article, ils se servent de l'écran pliable pour afficher une interface différente selon l'orientation de la tablette. Intéressant ! |
|
|
| |
|
|
|
|
 |
|
Our stable Flutter docs are at http://api.flutter.dev. But for those of you who are on the leading edge for Flutter, using the development (master) channel, you might be excited to know that we host our very latest doc builds at https://master-api.flutter.dev. Check it out! #flutter
|
|
|
|
|
|
Les bibliothèques Dart/Flutter |
|
|
|
|
 |
 |
|
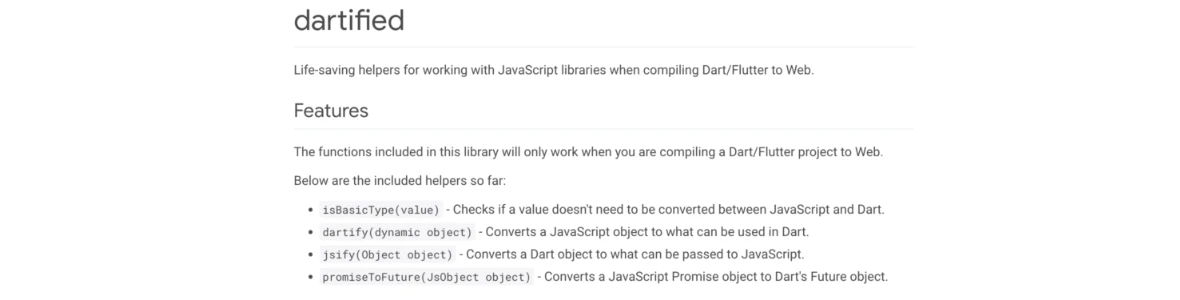
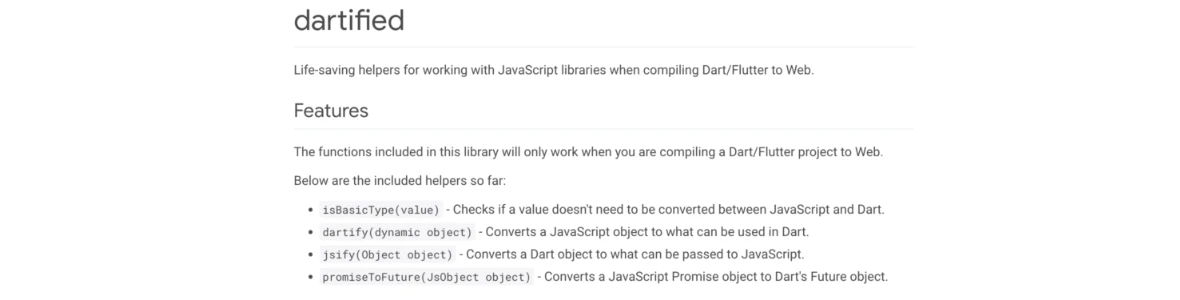
Lorsque vous faites du Flutter Web, vous êtes amenés à avoir des dépendances en JavaScript. Cette bibliothèque vous permet de convertir des objets JS vers un équivalent Dart, mais aussi l'inverse, à savoir Dart -> JS. Je n'ai pas pu tester, mais c'est en tout cas intéressant sur le papier ! |
|
|
|
|
 |
 |
|
|
|
Pulse Pro est un outil limité à l'écosystème Apple, mais ô combien utile. Il permet de visualiser les logs, accéder aux requêtes réseau… en injectant une dépendance. Le gros avantage résidant dans le fait qu'il se connecte à distance sur un téléphone ou une montre. Bonne nouvelle, l'outil est opensource et gratuit ! |
|
|
|
|
|
|
 |
 |
|
Il y a quelques semaines, le Breizhcamp organisait sa conférence annuelle. Bien que les sujets ne soient pas particulièrement orientés autour de Flutter, avec près de 73 vidéos, vous devriez bien trouver une ou deux thématiques qui vous intéressent. |
|
|
|
|
31
août |
Oslo, Norvège |
Flutter Vikings |
|
19
septembre |
Paris, France |
Build for Everyone |
|
|
18
octobre |
New York, USA |
Firebase Summit |
|
20-21
octobre |
Nantes, France |
Devfest Nantes |
|
|
|
|