|
|
|
|
|
Publicité  Pour ne plus voir de publicités, soutenez-nous à partir de 1 €. |
|
|
⏫ Une nouvelle version stable de Flutter est disponible : la 3.0.4 (changelog). |
|
|
⏫ Comme chaque mois, les plugins Flutter pour les IDEs ont été mis à jour : VS Code 3.44.0 (changelog) et IntelliJ M69 (changelog). |
|
|
⏫ Parallèlement aux nouvelles versions d'iOS, iPadOS…, le langage Swift a eu droit à une montée de version vers la 5.7, dont voici les principales nouveautés résumées. |
|
|
💸 Si vous utilisez les IDEs de JetBrains, leurs prix vont augmenter à partir du 1er octobre. Un conseil : en attendant, n'hésitez pas à prendre une année supplémentaire au tarif actuel. |
|
|
🇫🇷 Google Cloud propose depuis quelques jours des data centers en France. Bon plan : tout un tas de hands-on sont gratuits actuellement. |
|
|
🐛 Si vous utilisez Jenkins une douzaine de bugs de type zero-day ont été découverts. |
|
|
🙅♂️ Quand on vous dit que Flutter Web n'est pas optimisé pour le SEO, voici un argument de plus : Google n'indexe plus que les 15 premiers Mo d'un site |
|
|
📊 Une enquête sur l'état de GraphQL en 2022 est actuellement proposée. N'hésitez pas à y répondre, même si vous n'utilisez pas la technologie. |
|
|
🚘 Alors que GitHub a officialisé Copilot, Amazon a lancé en parallèle CodeWhisperer, mais cette fois-ci limité à Java, Javascript et Python. À nouveau, la source de données (= opensource) risque de susciter la polémique. |
|
|
🔑 Contrairement à Twitter qui offre le minimum possible avec ses APIs, Meta vient d'ouvrir les APIs pour les Reels, son concurrent à TikTok. |
|
|
💰 Quelques modifications tarifaires : si vous utilisez Rive (créer facilement des animations), les tarifs vont légèrement augmenter. Si vous êtes plutôt du côté de Netlify avec un Starter Plan et un compte GitHub d'une organisation privée, il faudra obligatoirement basculer vers le plan Pro dans les 30 prochains jours. |
|
|
🌐 Si vous faites des applications pour Windows qui utilisent notamment une WebView, vous avez accès sur Windows 11 à ce que l'on appelle la "WebView 2" basée sur Chromium/Edge. Pour en bénéficier côté Windows 10, il fallait alors l'embarquer dans votre application. Ce ne sera désormais plus le cas, car cette V2 est en cours de déploiement auprès des utilisateurs. |
|
|
⏫ Eh non, Vim est loin d'être mort ! La version 9.0 est sortie il y a à peine quelques jours. |
|
|
😴 Mais au fait, que fait votre processeur quand il n'a plus rien à faire ? Si vous vous posez la question, vous vous coucherez moins bête ce soir après avoir lu cet article. |
| |
Articles & tutoriaux Flutter |
|
|
|
|
Pour débuter cette série d'articles, nous allons plutôt commencer par un outil. Après avoir indiqué une taille en pourcentage, il vous montre que selon le placement d'un élément par rapport à un autre, vos yeux & cerveau peuvent vous trahir. |
|
|
|
|
|
|
|
Quel chemin semé d'embûches ! Le choix dans la manière de concevoir une application mobile n'est pas des plus simples, comme le démontre le parcours des développeurs de Zerodha. Après avoir commencé à faire du natif Android en 2015, puis du React Native en 2017, ils ont finalement opté pour Flutter depuis. L'article est extrêmement bien documenté. |
|
|
|
|
|
|
|
Le Single Instructure Multiple Data (abrégé SIMB) est disponible en Flutter grâce à la bibliothèque typed_data. Cette architecture vous permet de tirer parti d'un maximum des performances du processeur. Cet article vous donne un premier exemple qui pourrait vous inciter à basculer vers cette technologie. |
|
|
|
|
|
|
|
Votre application repose sur des variables d'environnement (ex : les clés pour utiliser un service) ? Plusieurs possibilités s'offrent à vous comme le stockage dans des classes dédiées, des fichiers .env… Cet article vous expose certaines solutions et vous explique en prime comment gérer plusieurs environnements en parallèle. |
|
|
|
|
|
|
|
Flutter offre de belles performances, même si le code n'est pas des plus propres. Toutefois, il peut arriver que l'interface ne soit plus aussi fluide et cet article vous explique sur quels outils vous appuyer pour identifier les différents problèmes. |
|
|
|
|
|
|
|
Place à un tutoriel écrit en français et qui vous détaille comment utiliser les CustomPaint afin de réaliser des partitions de musique. Alors que cela semblerait être simple sur le papier, chaque note possède différentes variations, l'espace entre chacune est importante… Bref, vous allez forcément apprendre en lisant ce beau contenu ! |
|
|
|
|
|
|
|
Après un premier article expliquant les difficultés pour « rétro ingéniérer » les applications Flutter, ce second volume rentre dans les détails. Plus particulièrement, il revient sur le contenu du binaire Dart généré. Les outils ne sont pas encore tout à fait à la hauteur, une chance, mais la question de l'obfuscation de votre code peut désormais se poser. |
|
|
|
|
|
|
|
Prêts pour vous lancer un défi ? L'auteur de cet article a réussi à concevoir une bibliothèque pour gérer l'état en Flutter en une centaine de lignes. Pouvez-vous faire mieux ? |
|
|
|
|
|
|
|
Flutter offre une fonctionnalité dite de add-to-app, qui permet de conserver une application existante, en y ajoutant des briques Flutter. Les développeurs de Very Good Ventures proposent un très bon exemple qui présente non seulement comment réaliser l'opération sur un projet mobile, mais aussi sur le web avec de l'Angular ! |
|
|
|
|
|
|
|
Android Studio & IntelliJ proposent des live templates, c'est-à-dire inclure du code rapidement. Par exemple : si vous écrivez stless, tout le code nécessaire pour écrire un StatelessWidget s'affiche à l'écran et vous n'avez plus qu'à le compléter. Ce système est totalement ouvert et modifiable et l'auteur de ce tutoriel vous explique comment générer facilement les classes pour gérer l'état avec BLoC. |
|
|
| |
Les bibliothèques Dart/Flutter |
|
|
|
|
|
|
Publicité  Pour ne plus voir de publicités, soutenez-nous à partir de 1 €. |
|
|
 |
 |
|
|
|
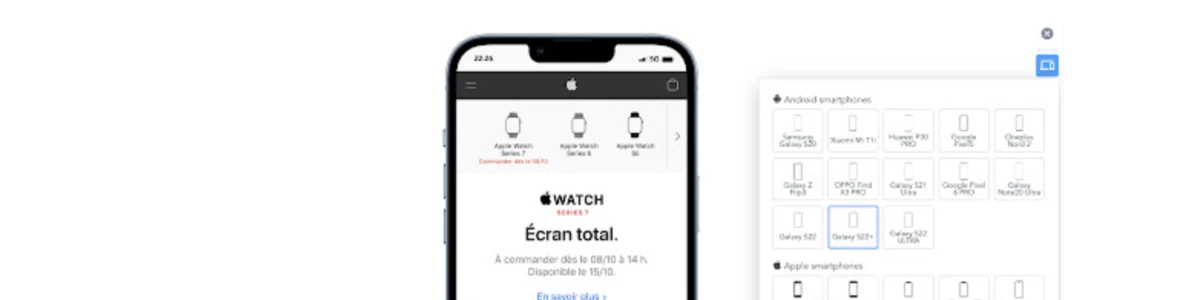
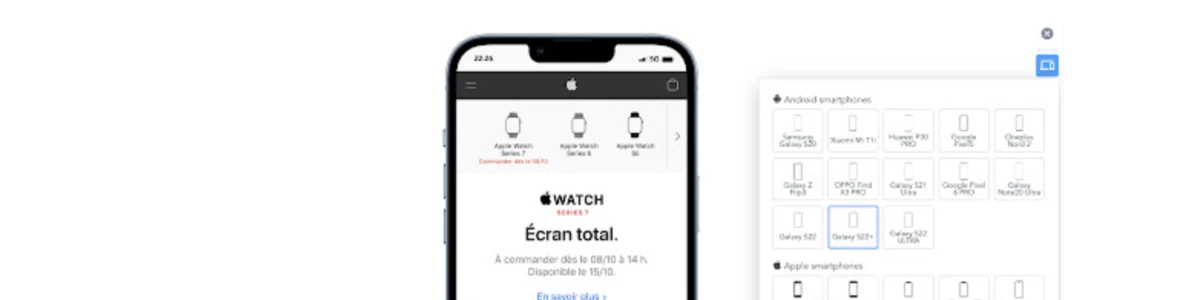
Cette semaine, place à deux extensions pour Chrome (et navigateurs compatibles). La première vous permet très facilement de simuler les écrans de téléphones, tablettes, montres et ordinateurs… |
|
|
 |
 |
|
|
|
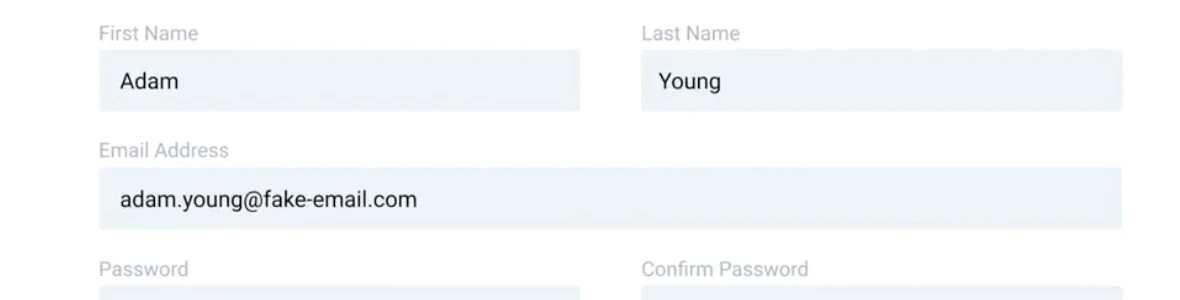
Votre application contient un formulaire et vous en avez assez d'écrire à maintes reprises les mêmes informations ? Grâce à cette extension, gros gain de temps en perspective, puisque les différents champs peuvent être automatiquement pré-remplis avec des fausses données. |
|
|
|
|
 |
 |
|
La tendance est aujourd'hui au mode sombre (ou dark mode) dans les applications. Certains y trouvent une interface plus reposante, des économies d'énergie sur certains types d'écrans… La SNCF a même lancé sa dernière application avec uniquement ce type de thème (avant de faire machine arrière). Mais est-ce vraiment si bénéfique pour les utilisateurs ? La réponse est à nuancer, comme vous pourrez le voir dans cette vidéo. |
|
|
|
|
06
juillet |
Luxembourg |
Simplify your State Management with Riverpod |
|
|
31
août |
Oslo, Norvège |
Flutter
Vikings |
|
14-15
septembre |
Chicago, USA |
Git Merge
2022 |
|
|
|
|