|
|
|
|
|
L'actualité de la semaine |
|
|
 |
 |
|
|
A retenir : Google a profité de sa conférence annuelle pour annoncer une nouvelle version de Flutter, dont on connaissait déjà nombre de nouveautés. Les plus téméraires pourront lire la longue liste des changements de la Release Notes. 500 000 applications utilisent aujourd'hui Flutter sur le Google Play !
Les avantages et inconvénients de l'opensource
Contrairement à Android, Google est totalement transparent dans le développement de Flutter. De ce fait, avant même l'annonce de la version 3.0, nous avions déniché des informations, comme le passage en version stable de macOS, l'arrivée des Widgets Material 3, les ThemeExtensions, Dart 2.17…
Mais nous n'avions pas tout trouvé !
Dans la version 3.0, les trois plateformes desktop sont désormais qualifiées de stable, c'est-à-dire que macOS (processeurs Intel et ARM) et Linux rejoignent Windows, faisant ainsi de Flutter, l'un des rares outils à offrir un support multiplateforme aussi large. Les travaux de Microsoft permettant de gérer les écrans pliants/pliables sont maintenant totalement disponibles en version stable (plus besoin de forker le moteur). Enfin, le plugin Flutter pour Crashlytics est désormais capable d'envoyer les erreurs fatales.
Mais aussi…
D'autres éléments sont à noter comme Impeller, un moteur de rendu entièrement refait qui devrait améliorer les performances sur iOS. Des nouvelles règles Lint sont aussi au programme (10 pour Dart + 2 pour Flutter). Le reste est à lire sur l'annonce officielle. |
|
|
|
|
|
|
Publicité  Pour ne plus voir de publicités, soutenez-nous à partir de 1 €. |
|
|
✨ Quelles sont les nouveautés du côté de la communauté Flutter ?
- SideKick, le frontend pour fvm est disponible en version 1.0 et peut être téléchargé directement sur le Microsoft Store
- Vous écrivez des shaders GLGS que vous souhaitez inclure dans le Flutter ? Vous devriez alors vous intéresser à ce projet
- Nylo, le "micro-framework" pour Flutter vient de basculer en version 3.0
- Les deux plugins pour la gestion des paiements in-app ont été mis à jour
|
|
|
🙅♀️ Alors que Google organisait sa Google I/O, une ancienne employée a publié un article où elle explique les raisons de son départ de l'entreprise et y explique, notamment, pourquoi "Google est le pire endroit où elle a travaillé et cela lui a littéralement endommagé le cerveau". En parallèle, on apprenait que Google augmentait les salaires. Une coïncidence ? |
|
|
💻 Côté framework multi-plateforme, ça continue de bouger :
- SCADE est un framework que vous devriez ajouter dans votre radar, puisqu'il permet de créer des applications mobiles en Swift 5 pour Android et iOS.*
- .NET MAUI est disponible en RC3 avant la version stable prévue en fin de mois
|
|
|
💰 Google Chrome vient de lancer un fond pour les "Applications Web Avancées". Difficile de comprendre ce que cela désigne exactement, mais vous pouvez toujours essayer de postuler avec vos travaux en Flutter Web. |
|
|
🧑💼 L'entreprise Retool a commandé une étude sur les habitudes des développeurs logiciels : combien de temps consacrent-ils à l'opensource ? le temps moyen de validation d'une Pull Request… |
|
|
🧑🏼🤝🧑🏻 Sous l'égide du W3C, un groupe dédié aux WebViews a été lancé. Cela pourrait permettre une unification des outils. |
| |
Articles & tutoriaux Flutter |
|
|
|
|
Le gros problème de Flutter Web est qu'il faut télécharger l'intégralité de l'application avant de pouvoir l'utiliser. Depuis Flutter 3.0, des événements intermédiaires sont disponibles pour ne pas laisser l'utilisateur devant son écran blanc. La documentation a été mise à jour pour gérer cela. |
|
|
|
|
|
|
|
Comme lors de chaque Google I/O, de nouveaux codelabs (ou exercices) autour de Flutter ont été mis en ligne. Cela concerne l'utilisation de Google Maps, les WebView, la conception des applications pour desktop, ou encore mettre de l'IA via TensorFlow Lite. |
|
|
|
|
|
|
|
Flutter supporte iOS, iPadOS, Android… mais les déclinaisons TV sont relativement mises en sourdine. Côté Android, il manque les Widgets (similaire à la bibliothèque Leanback). Et sur Apple TV, c'est encore pire, car rien ne marche. Cet article vous explique comment corriger cela, en vous permettant de générer une application pour cette plateforme. Mais côté Widgets, il faudra, là aussi, passer votre chemin. |
|
|
|
|
|
|
|
Dart est un langage tout à fait approprié pour partager du code métier. Que faire si toutefois vous avez une base de code existante en C#/.NET ? Grâce à Dart FFI, vous allez tout simplement pouvoir vous "connecter" à ce code de manière transparente. |
|
|
|
|
|
|
|
Les applications Android et iOS d'Android Makers utilisent Firebase comme backend. Qui dit Firebase, dit ,donc,google-services.json. A ce titre, Google demande de ne jamais publier ce fichier sur un stockage public. Les informations fournies sont-elles si critiques ? C'est ce que Martin Bonnin, l'un des concepteurs, nous explique. |
|
|
|
|
|
|
|
Le format YAML est fortement utilisé en Dart/Flutter, puisqu'il sert notamment au pubspec.yaml. Vous avez probablement ragé devant son aspect restrictif (le nombre d'espaces par exemple), mais il est fort probable que vous soyez passé à côté d'un bon nombre de ses fonctionnalités. Cet article vous en dévoile six. |
|
|
|
|
|
|
|
Vu qu'il est possible de faire du web avec Flutter, vous avez probablement entendu parler de la métrique concernant le First Input Delay, c'est-à-dire le moment entre la première interaction d'un utilisateur (un clic, un scroll…) et son action réelle à l'écran. Très sensible pour le SEO, Flutter Web n'est pas un très bon domaine en la matière. Cet indicateur pourrait toutefois être remplacé par l'Interaction to Next Paint qui mesure non plus la première interaction, mais l'intégralité des événements. Si vous voulez en savoir plus, cet article vous détaille en profondeur son fonctionnement. |
|
|
|
|
|
|
|
Dart peut générer des applications en ligne de commande. Dans ce cas de figure, le passage d'arguments est un certain art. Afin de se rapprocher de ce qu'il se fait dans le monde Unix, cet article vous retrace son évolution et vous donne donc les bonnes pratiques à utiliser aujourd'hui. |
|
|
| |
Les bibliothèques Dart/Flutter |
|
|
|
|
|
|
|
|
 |
 |
|
|
|
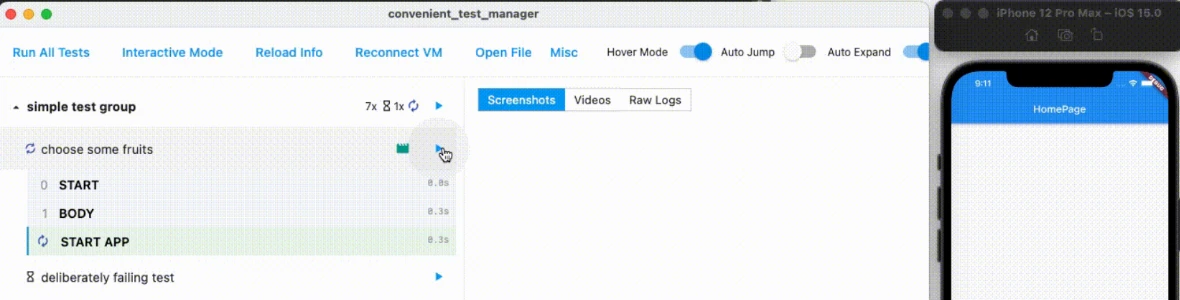
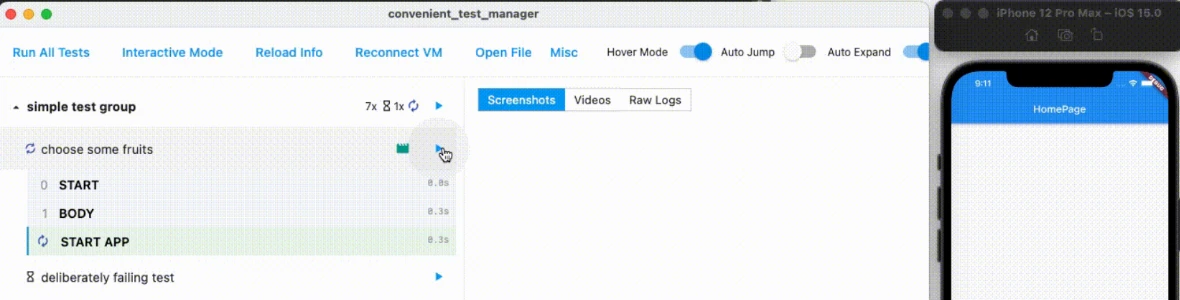
Comme dans tout bon framework, lancer des tests se fait soit en ligne de commande, soit depuis votre IDE. D'une manière générale, l'interface n'est pas des plus sexy et rebutera plus d'un non-développeur. Flutter Convient Test vient s'engouffrer dans cette faille, en proposant non seulement une interface interactive, mais également de nombreuses fonctionnalités, comme la prise de captures vidéo. |
|
|
 |
 |
|
|
|
Faire les appels APIs, sérialiser les données, puis les stocker pour une utilisation en mode hors-ligne…, tout cela prend beaucoup de temps et de code à écrire ! Cet outil est un peu la baguette magique dont vous rêviez, puisqu'à l'aide d'un simple fichier de configuration, tout se mettra en œuvre. |
|
|
 |
 |
|
Achat |
 |
|
|
Si vous êtes sur macOS et que vous utilisez Finder, il est fort probable que vous ayez recours à la fonction d'aperçu (en appuyant sur la barre d'espace). Assez performant sur les images et fichiers classiques, il est rapidement limité lorsqu'il s'agit de codes source, archives, Markdown… Cette application vient enrichir le catalogue des fichiers supportés pour 2,99€. |
|
|
Publicité  Pour ne plus voir de publicités, soutenez-nous à partir de 1 €. |
|
|
 |
 |
|
Vous n'êtes pas trop du genre à aimer les longs textes et préférez un compte rendu visuel des nouveautés de Flutter 3.0 et Dart 2.17 ? C'est ce que vous retrouverez dans ce "What's new in Flutter" ! |
|
|
 |
 |
|
Une dizaine de sessions Flutter ont été prodiguées à la Google I/O et toutes sont disponibles en replay. WebView, applications pour le desktop… vous en avez pour quelques heures si vous les regardez toutes en intégralité. |
|
|
|
|
19
mai |
Paris, France |
DevCon #14
|
|
31
mai |
Sophia Antipolis, France |
Google I/O Extended
|
|
|
01-02
juin |
En ligne |
Flutter Global
Summit |
|
|
09-10
juin |
Morbihan, France |
Le Camping des Speakers
|
|
10
juin |
Lille, France |
Devfest
Lille |
|
|
|
|