|
|
|
|
|
|
|
 |
 |
|
|
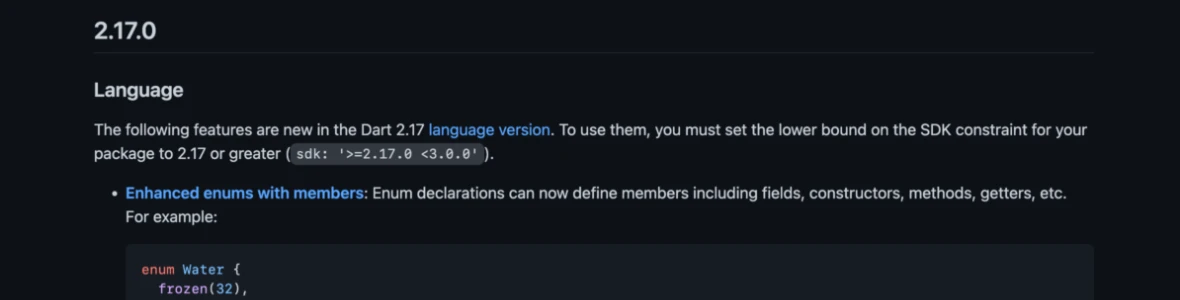
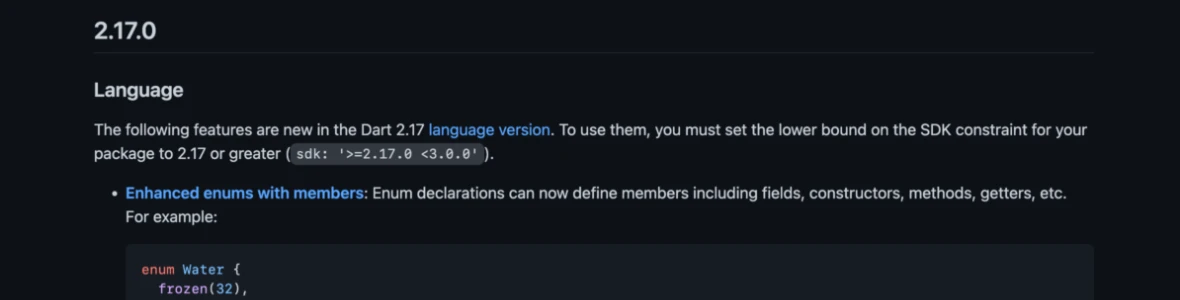
La nouvelle version de Flutter devrait être annoncée ce mercredi, en compagnie de Dart 2.17. Quelles en sont les nouveautés ?
Des enums améliorés
Me faisant passer aux enum class Kotlin, il sera désormais possible d'ajouter des attributs, constructeurs, méthodes, getters… sur les énumérations. L'astuce consistant à passer par des extensions n'offre pas autant de fonctionnalités.
Les super paramètres
Imaginons que vous ayez deux classes. Si la classe parente contient des attributs, il faut alors les envoyer par un appel au super du constructeur. Désormais, au même titre que l'on indiquait dans les constructeurs this.maVariable, il sera possible de dire super.maVariable. Plus d'informations dans la documentation.
Named arguments "everywhere"
Dans une méthode, il est aujourd'hui possible de mêler des arguments obligatoires dont l'ordre est restreint, puis d'enchaîner avec des arguments nommés. Cela oblige donc à appeler la méthode, en passant d'abord les arguments obligatoires (tout en respectant leur ordre), puis les arguments nommés. Dans Dart 2.17, cette restriction n'existera plus et vous pourrez donner les arguments nommés là où vous le souhaitez. |
|
|
Publicité  Pour ne plus voir de publicités, soutenez-nous à partir de 1 €. |
|
|
⏫ Comme chaque début de mois, les plugins officiels pour VS Code (version 3.40) et IntelliJ (version M67) ont été mis à jour. |
|
|
✨ Quelles sont les nouveautés côté Flutter et de sa communauté ?
- Pour faciliter l'usage du Navigator 2, le MaterialApp.router peut désormais recevoir tous les paramètres simultanément, plutôt que séparément (PR #101386
 ) ) - HashMap vs LinkedHashMap : alors que les HashMap semblaient être plus performantes (en Dart), les benchmarks ont montré qu'une migration sur Flutter aurait l'effet inverse (PR #102995
 ) ) - L'autocomplétion dans l'évaluateur des Flutter DevTools va bientôt être améliorée (PR #4062
 ) ) - La bibliothèque donnant accès aux composants graphiques de macOS, macos_ui
 , est disponible en version 1.0 ! , est disponible en version 1.0 ! |
|
|
🏆 Nouveau mois, nouveau challenge Flutter ! Au programme de l'édition de mai : rendre une application responsive. |
|
|
📅 Pour rappel, ce mercredi a lieu la Google I/O. Des retransmissions seront proposées à Paris, Chambéry, Montpellier 🆕, Strasbourg et Tours. |
|
|
📅 Microsoft déploiera son événement annuel dédié aux développeurs (la Microsoft Build) du 24 au 26 mai. Une nouvelle fois en ligne, vous pouvez dores et déjà vous inscrire aux sessions. |
|
|
🔎 Il ne faut pas oublier la WWDC, qui aura lieu en juin, et des premiers indices montrent que des composants graphiques "TipsUI" pourraient faire leur apparition. Notez d'ailleurs qu'à partir d'aujourd'hui, vous pouvez demander à participer à l'événement en présentiel… à vos frais bien sûr. |
|
|
📄 JetBrains lance son enquête annuelle sur l'écosystème des développeurs. Un peu longue (une vingtaine de minutes pour ma part), elle a pour vocation d'établir les habitudes de développement. |
|
|
🤨 Combien de stores alternatifs existent-ils selon vous ? Près de 400 ! |
|
|
💰 Sentry, la société derrière le produit éponyme (crash reporting), vient de lever 90 millions en Series E. Cela renforce ainsi leur position d'acteur concurrent à Crashlytics. Malheureusement le service a connu des déboires vendredi, parfois les timings tombent mal. |
|
|
📉 Annoncé il y a quelques mois, c'est désormais effectif : Safari a laissé sa place de second navigateur à Microsoft Edge. Cela va faciliter les développements (Edge ayant le même moteur de rendu que Chrome), mais n'est pas forcément de bon augure pour la neutralité du net. |
|
|
🚨 Si vous souhaitez avoir un nom de domaine en .app ou .dev, vous pouvez en obtenir un gratuitement pendant un an. Autant en profiter ! #raclure |
|
|
📘 Toujours dans les bons plans, le livre "Software Engineering at Google" est désormais gratuit dans sa version numérique. |
| |
Articles & tutoriaux Flutter |
|
|
|
|
Le Wall Street Journal propose sur ses applications mobiles de s'abonner à ses services. Les différents écrans menant à l'achat sont-ils bien conçus ? Je pense que vous imaginez déjà la réponse ! |
|
|
|
|
|
|
|
Le CWE-316 est un problème de sécurité lié au fait qu'un acteur malveillant puisse intercepter les mots de passe. Flutter est en quelque sorte affecté par cette vulnérabilité et cet article vous explique comment vous en prémunir. |
|
|
|
|
|
|
|
Google Cloud Run permet d'exécuter facilement des conteneurs, avec un quota de requêtes gratuites, relativement généreux. On peut alors parfaitement l'utiliser pour déployer des APIs conçues en Dart. Et c'est ce que vous explique cet article qui utilise shelf  comme backend. comme backend. |
|
|
|
|
|
|
|
Si vous utilisez AppWrite pour votre backend et plus particulièrement pour la partie authentification, vous ne devez pas oublier de tester cette brique. Grâce à Mockito  , rien de plus simple pour éviter tout comportement imprévu. , rien de plus simple pour éviter tout comportement imprévu. |
|
|
|
|
|
|
|
En Flutter, le ThemeData est aujourd'hui la pièce maîtresse pour modifier le thème de votre application. Mais avec Material 3, qui devrait arriver dans la prochaine version stable, des changements sont prévus. |
|
|
| |
Publicité  Pour ne plus voir de publicités, soutenez-nous à partir de 1 €. |
|
|
|
|
 |
|
Gradle tip: You can add a reason why you use a specfic dependency #AndroidDev #Kotlin

|
|
|
|
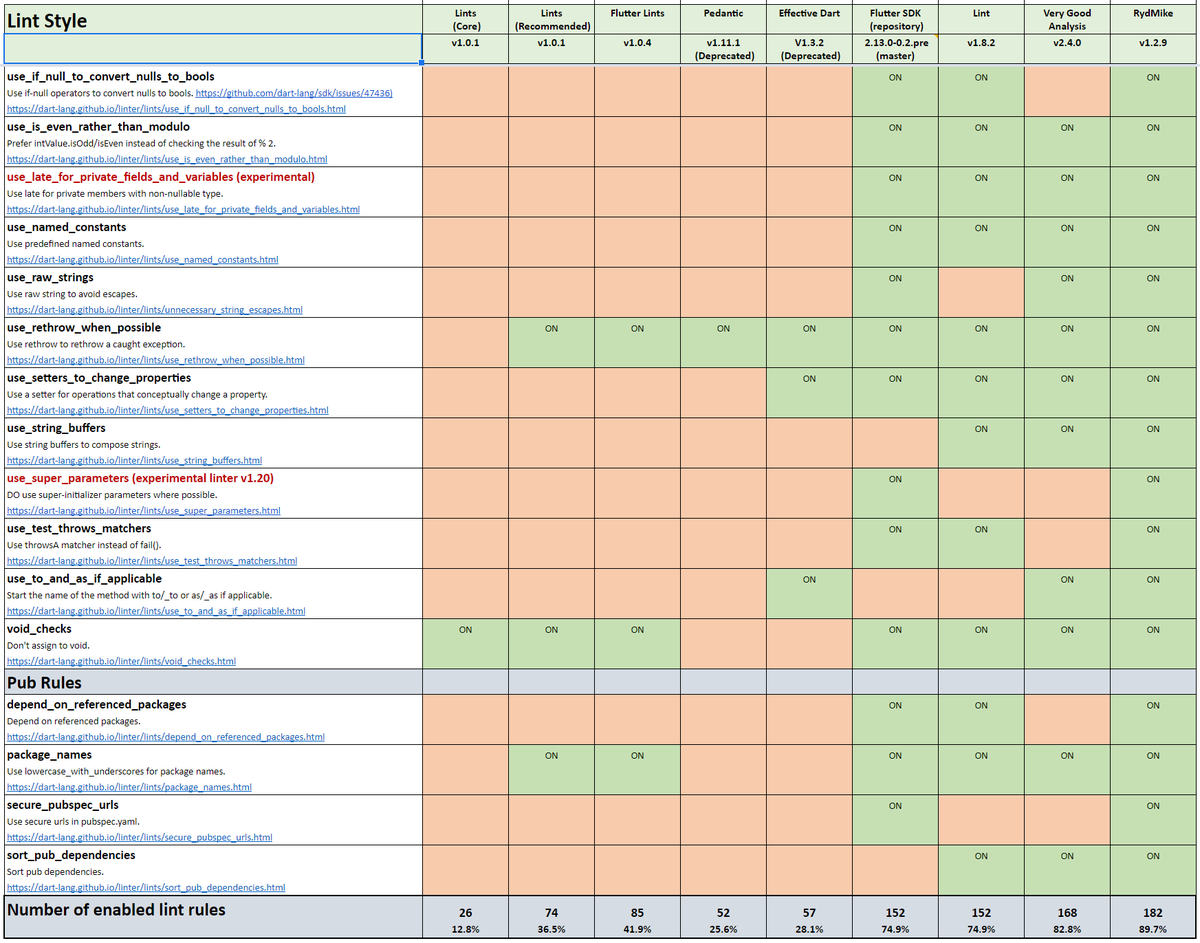
Il existe de nombreux sets de règles Lint. Dans ce tableau, vous pouvez observer ce que chacun apporte, afin de choisir celles qui vous correspondent le mieux. À moins que vous ne préfériez gérer cela à la main. |
|
|
Les bibliothèques Dart/Flutter |
|
|
|
|
|
|
|
|
|
|
 |
 |
|
|
| |
Abonnement |
 |
|
|
Plus d'ordinateur ou un simple navigateur sous la main ? Voilà une situation qui effraie plus d'un développeur mobile ! En effet, contrairement au développement web, où il existe de nombreux _IDE_s dans le cloud, nous, "pauvres développeurs mobiles", les choix sont très restreints. Bonne nouvelle, je viens de vous dégoter un outil qui permet non seulement d'exécuter Android Studio/IntelliJ/VSCode, mais aussi l'émulateur Android. Cerise sur le gâteau, il y a même une version gratuite ! |
|
|
 |
 |
|
|
|
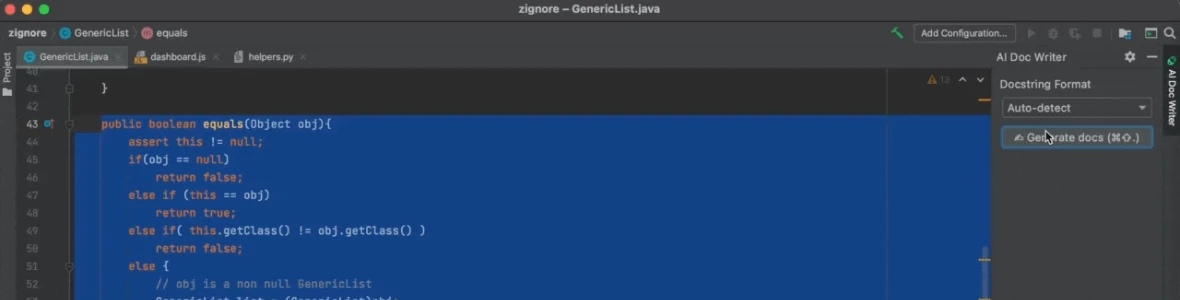
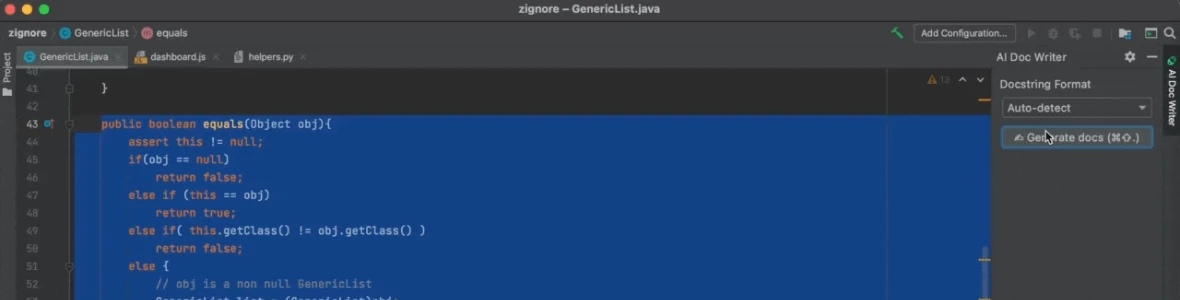
Vous trouvez l'écriture de la documentation trop fastidieuse ? Grâce à ce plugin pour IntelliJ et VSCode, une IA se charge de cela pour vous. Tout n'est pas parfait, loin de là, mais cela peut vous générer une bonne partie de ce qui est nécessaire. Un bel outil pour les flemmard(e)s que nous sommes ! |
|
|
 |
 |
|
|
|
Featurebase vous permet dans un premier temps de collecter les retours de vos utilisateurs, puis de les organiser et de les prioriser. Cela vous permettra ensuite d'établir votre roadmap. Fait intéressant, les données peuvent être publiques pour offrir à vos utilisateurs la possibilité de participer aux priorisations. |
|
|
Publicité  Pour ne plus voir de publicités, soutenez-nous à partir de 1 €. |
|
|
 |
 |
|
Il y a quelques semaines, je vous présentais dans la newsletter 66 les ThemeExtensions, qui devraient arriver dans la prochaine version stable de Flutter. Le compte officiel de Flutter sur YouTube a publié une vidéo pour expliquer son usage, avant même sa disponibilité pour tous ! |
|
|
 |
 |
|
L'application de réservation des billets de la SNCF a récemment été complètement refaite, sous le nom de SNCF Connect. Quelques polémiques plus tard, Flutter a tout de même montré qu'il était parfaitement apte à remplacer des applications natives classiques. Deux développeurs du projet ont participé à Devoxx et ont fait un retour sur la genèse du produit. Très intéressant et enrichissant ! |
|
|
|
|
11-12
mai |
USA & en ligne |
Google I/O
|
|
|
01-02
juin |
En ligne |
Flutter Global Summit
|
|
10
juin |
Lille, France |
Devfest Lille
|
|
|
|
|