|
|
|
|
|
 |
 |
|
|
Après moult teasings, je peux enfin vous le révéler : il y aura une conférence dédiée à Flutter au mois de juin à Paris. Plus précisément, la Flutter Connection, se tiendra au Pan Papier pour une journée entièrement dédiée au framework de Google. Elle sera jalonnée par des présentations en anglais de 35 et 15 minutes. Cela permettra ainsi à toute la communauté francophone (et bien plus !) de se retrouver, pour cet événement, que l'on espère unique.
Les billets sont actuellement en vente. Si toutefois vous souhaitez faire une présentation, le Call for Paper est ouvert. Et enfin, si vous souhaitez soutenir l'événement en le sponsorisant, n'hésitez pas à contacter l'équipe de Tech Connection. En espérant vous y voir en juin ! |
|
|
|
|
|
|
|
|
Les sujets : des nouvelles de l'incident chez CircleCI, Google Docs peut enfin insérer du code (avec coloration syntaxique) et la Fondation Apache va-t-elle devoir changer de nom ? |
|
|
|
|
|
|
| | |
|
|
 Nos régions ont du talent : Nos régions ont du talent :
- Demain, le Flutter à Paris se retrouve dans les locaux de SNCF Connect & Tech pour évoquer les tests avec Gherkin et le moteur Impeller
- Mardi prochain (31/01), après une annulation, le meetup prévu à Bordeaux aura bien lieu chez Malt
|
|
|
 Robert Felker a montré un explorateur pour visualiser les dépendances Riverpod utilisées dans une application. On a hâte de pouvoir tester Silk ! Robert Felker a montré un explorateur pour visualiser les dépendances Riverpod utilisées dans une application. On a hâte de pouvoir tester Silk !
|
|
|
 Quelques informations sur les packages/plugins : Quelques informations sur les packages/plugins :
- CamerAwesome, la bibliothèque créée par l'équipe d'Apparence.io est désormais disponible en version 1.0. Félicitations à toute l'équipe, qui a conçu une bien meilleure solution que l'officielle !
- Sashimi permet d'accumuler des sprites sous la forme de stack, tout en utilisant Flame, mais la documentation n'est pas encore disponible.
- Le package Rive vient tout juste de dépasser les 1 000 likes.
|
|
|
 Tester les packages/plugins sans avoir besoin de les télécharger et installer ? C'est ce que devrait bientôt permettre Zapp.run. Tester les packages/plugins sans avoir besoin de les télécharger et installer ? C'est ce que devrait bientôt permettre Zapp.run.
|
|
|
 À l'approche du Flutter Forward, les équipes de Flutter proposent certes des nouveaux contenus (vidéos, codelabs…), mais aussi des belles illustrations de Dash. À l'approche du Flutter Forward, les équipes de Flutter proposent certes des nouveaux contenus (vidéos, codelabs…), mais aussi des belles illustrations de Dash.
|
|
|
 Android 13 QPR2 est disponible en bêta 2, avec la possibilité de forcer les Themed Icons (icônes monochromes)… et c'est à peu près tout ce qui est intéressant sur la partie développement. Android 13 QPR2 est disponible en bêta 2, avec la possibilité de forcer les Themed Icons (icônes monochromes)… et c'est à peu près tout ce qui est intéressant sur la partie développement.
|
|
|
 Un article intéressant à lire sur Fuchsia : "Fuchsia n'est pas un Linux, mais peut-il être considéré comme de type Unix ?" Un article intéressant à lire sur Fuchsia : "Fuchsia n'est pas un Linux, mais peut-il être considéré comme de type Unix ?"
|
|
|
 Un (autre) article intéressant sur les applications Android et iOS qui sont utilisées sur les téléphones Ukrainiens… et qui viennent d'éditeurs russes. Un (autre) article intéressant sur les applications Android et iOS qui sont utilisées sur les téléphones Ukrainiens… et qui viennent d'éditeurs russes.
|
| |
Articles & tutoriaux Flutter |
|
|
|
|
Pour que vos utilisateurs reviennent régulièrement, l'aspect gamification peut être une bonne idée. Toutefois, des piètres implémentations peuvent se retourner contre vous, notamment sur la notion d'objectif (ou streak en anglais). Cet article vous souligne les erreurs commises par Duolingo, Headspace ou encore Peloton… qu'il ne faut donc pas reproduire. |
|
|
|
|
|
|
|
La Declarative UI s'est imposée au fur et à mesure des années, à tel point que le développement natif pour Android et iOS s'y est mis progressivement. L'idée n'est pas de déterminer le meilleur, mais plutôt d'apprendre dans cet article chaque philosophie, afin que le moment venu, vous puissiez discuter avec d'autres développeurs en connaissance de cause. |
|
|
|
|
|
|
|
Les courbes de Bézier sont ces belles courbes que vous retrouvez dans les applications. Accompagnées d'un ClipPath en Flutter, elles vous permettent de réaliser de belles formes comme celle présente en aperçu. |
|
|
|
|
|
|
|
Vous n'avez probablement pas dû passer à côté de la polémique autour de LastPass - qui par chance pour eux, s'est déroulée lors des fêtes. Mais le problème est grave. Si vous êtes à la recherche d'une solution alternative, 1Password est un concurrent installé depuis des années, dont des clients existent pour à peu près tous les systèmes d'exploitation de ce monde. |
|
|
|
|
|
|
|
Après un premier article nous laissant entrevoir une application faite à base de Riverpod, voici que Jean-Marie Alfonsi commence à détailler son implémentation. Une série d'articles, qu'il faut, sans nul doute, suivre. |
|
|
|
|
|
|
|
Bon ok… le tutoriel n'est plus trop d'époque, puisqu'il consiste à créer un jeu autour du thème de Noël. Pour autant, la manière de le coder ne change pas d'une saison à l'autre. Si vous souhaitez utiliser Flame et que vous n'en êtes qu'à vos débuts, cet article devrait alors vous intéresser. |
|
|
|
|
|
|
|
Pour faire des tests End-to-End (cliquer sur un bouton, écrire du texte… de haut niveau), je vous avais parlé de Maestro, qui est excellent en la matière. Un concurrent a été conçu par un ingénieur de chez ClickUp et qui a la particularité d'être écrit en Dart. Si vous êtes intéressés d'en savoir plus, cet article vous détaille son utilisation… car la documentation est quelque peu "légère". |
|
|
|
|
|
|
|
En tant que développeurs, NoCode rime souvent avec code de mauvaise qualité, voire peut-être même la destruction de nos métiers pour les plus pessimistes. On peut prendre le sujet à l'envers et tirer profit de ce type d'outil, comme Softr, à qui vous branchez des sources de données comme AirTable ou Google Sheet,s pour, ensuite, générer des outils à votre image (un site Internet par exemple), en ne faisant que du drag'n'drop. |
|
|
|
|
|
|
|
Melos est un outil, qui a déjà été cité dans des précédentes éditions de la newsletter, puisqu'il permet de gérer ce que l'on appelle le monorepo. Toutefois, ce découpage force à indiquer que tel module, dépend de telle ou telle dépendance, tout en lui adossant un numéro de version. Afin d'automatiser cette gestion, cet article vous explique comment les Git Hooks, via Lefthook peuvent vous enlever une épine du pied. |
|
|
|
|
|
|
|
Qu'il s'agisse de addPostFrameCallback ou endOfFrame, les deux callbacks s'exécutent après la phase de rendu. Vous vous imaginez bien que l'équipe en charge du framework n'a pas fait de doublon et cet article vous permettra d'en comprendre la distinction. |
|
|
| |
Les bibliothèques Dart/Flutter |
|
|
|
|
|
|
 |
 |
|
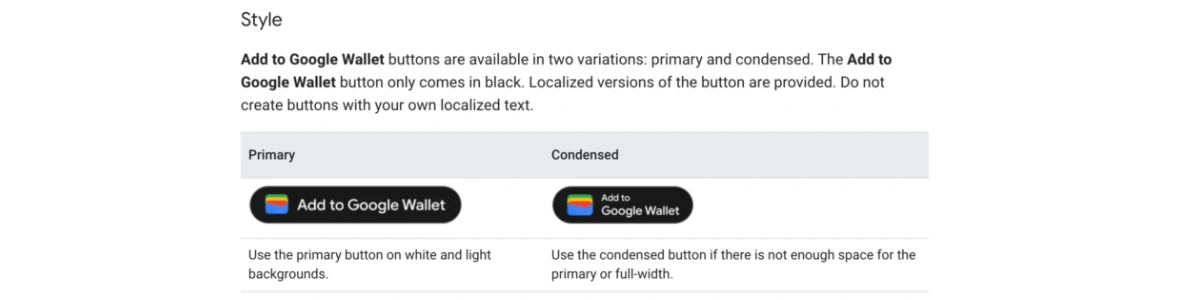
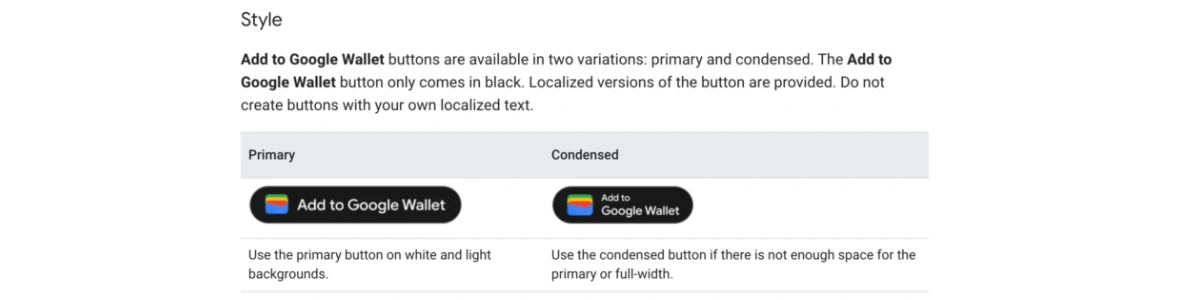
Google Wallet (anciennement Google Pay) est proche de ce qu'Apple propose avec son application de gestion de cartes. Il est bien sûr possible d'y ajouter des cartes bancaires, mais aussi des cartes de fidélité ou encore des cartes pour des événements ponctuels (carte d'embarquement, billet de train…). Cette bibliothèque s'occupe de vous écrire tout le code Android à votre place. Côté iOS, vous pouvez utiliser notamment cette dépendance. |
|
|
|
|
 |
 |
|
|
|
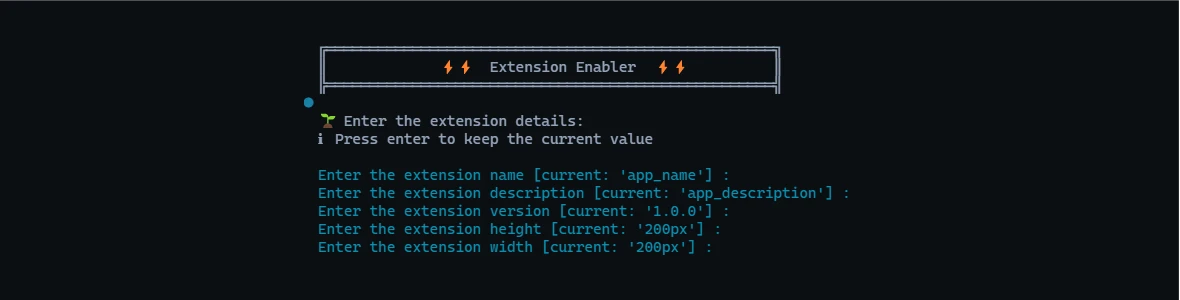
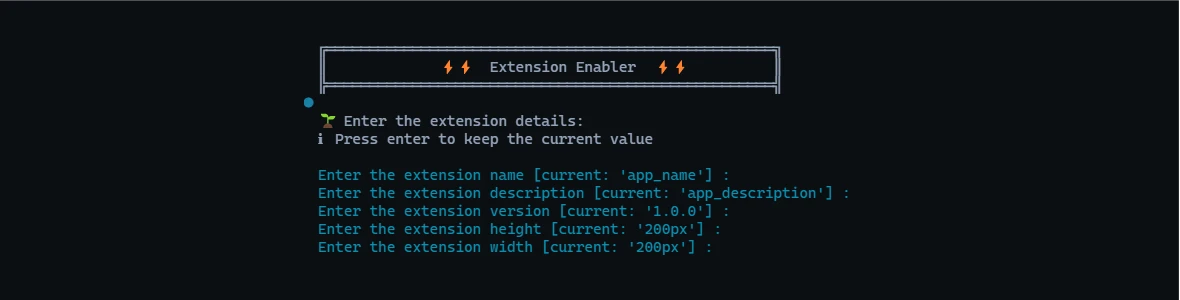
Flutter peut aisément être utilisé pour des extensions sur Chrome. Cela nécessite toutefois de créer diverses configurations pour réaliser le packaging. Cet outil en ligne de commande va vous générer tout le nécessaire, tout en facilitant l'exécution et le debug de l'extension. |
|
|
 |
 |
|
|
|
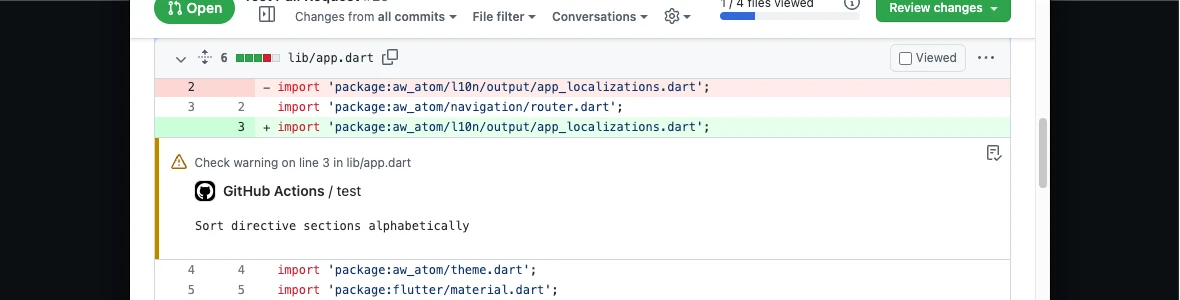
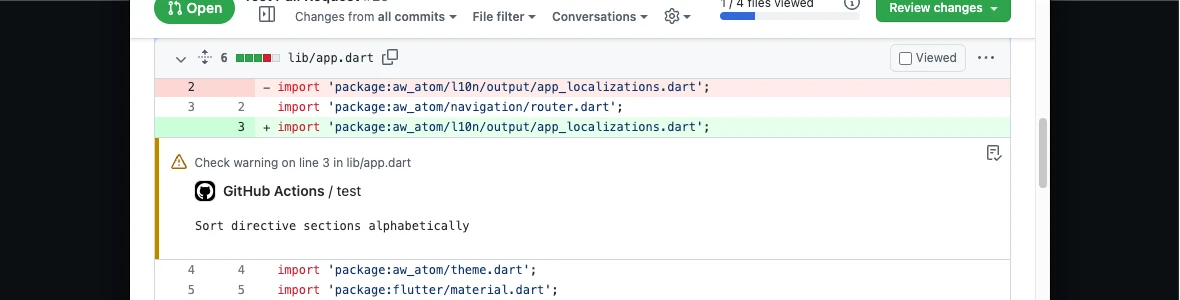
Si vous utilisez les GitHub Actions, cette Action vous sera utile sur vos projets Dart / Flutter. Concrètement, pour chaque Pull Request, elle viendra annoter le code en indiquant quels warnings et erreurs ont été générés par l'analyseur de code. |
|
|
|
|
 |
 |
|
Il y a quelques mois, Eric Seidel et Adam Barth, qui sont notamment à l'origine de Flutter discutaient pendant 1h de la période précédent la création de Flutter, pour mieux comprendre leurs inspirations au moment de créer le framework, que l'on connaît aujourd'hui. |
|
|
|
|
17
janvier |
Paris, France |
Flutter Paris |
|
|
31
janvier |
Bordeaux, France |
Flutter Bordeaux |
|
07-08
février |
En ligne |
Flutter Global Summit |
|
|
24
février |
Turin, Italie |
Flutter Heroes |
|
|
27-28
avril |
Paris, France |
Android Makers |
|
02
juin |
Paris, France |
Flutter Connection |
|
|
|
|